I was struggling to get use Facebook React’s props in Reagent’s lifecycle hooks. Don’t worry if you are in the same boat, here comes the solution. My current way of doing this is to use reagent.core/props in the lifecycle hooks.
Here is a small working example (based on my work on an application for polytopic vector analysis (PVA): PVA-Parrot), illustrating how to plot with Reagent and the Flot charting library. Pay attention to the usage of `props` in the first `let` block.
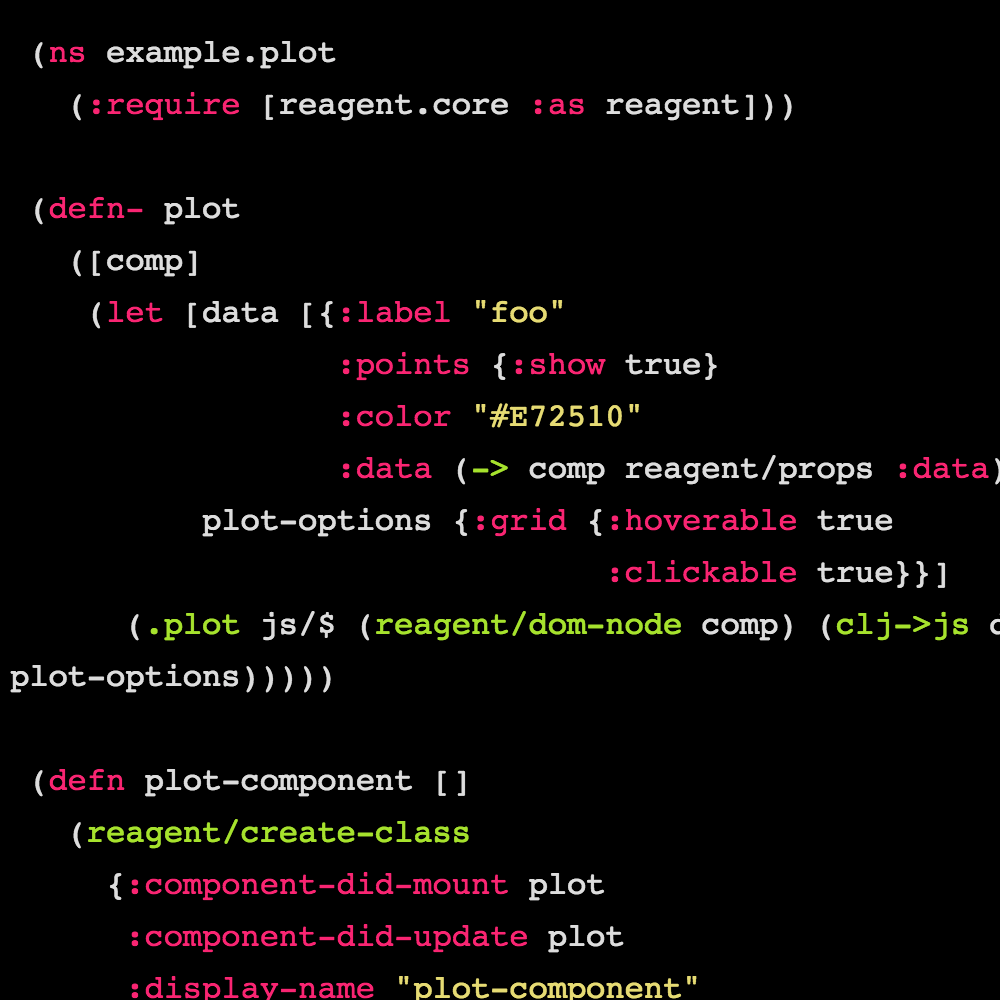
(ns example.plot
(:require [reagent.core :as reagent]))
(defn- plot
([comp]
(let [data [{:label "foo"
:data (-> comp reagent/props :data)}] ; use props
plot-options {:grid {:hoverable true
:clickable true}}]
(.plot js/$ (reagent/dom-node comp) (clj->js data)
(clj->js plot-options)))))
(defn plot-component []
(reagent/create-class
{:component-did-mount plot
:component-did-update plot
:display-name "plot-component"
:reagent-render (fn []
[:div.plot-container
{:style
{:width "100%" :height "500px"}}])}))
I still wonder if this is supposed to be the idiomatic way to do it? I could not find any other though. As you can see, I do not have explicit props in the component function parameters even though I pass it when using the component. This might be considered bad practice, not sure. We don’t need it here, because the render function does not use any props, so no real reason to pass them here.
One other thing to pay attention to: I had another issue to get this whole thing working: I was passing props to the component not as a map (as can be seen above: :data is retrieved from the props in plot), but used a vector directly (the only prop I needed). This caused weird behaviours.
Update: The reason for this is that in Reagent-Hiccup would interpret the first element in the vector as a component itself (see this appendix in the documentation). This corresponds to the first element in plain Hiccup always being rendered as a HTML element/tag.
As you can see it’s quite easy and rather straight forward to do this once you figure it out.
Nils